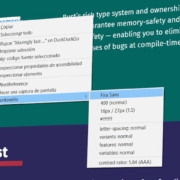
Tuitear snippets de código con «carbon_app»
Sólo tienes que acceder a https://carbon.now.sh y añadir el trozo de código en el editor. La utilidad se encargará de todo lo demás, generará la imagen que podrás adjuntar automáticamente a tu tuit o exportarla para otras finalidades.
La configuración por defecto suele ser suficiente, pero proporciona unas cuantas opciones para personalizar la presentación de tus snippets que podrás salvaguardar en un archivo JSON para usarlas cuando quieras.